|
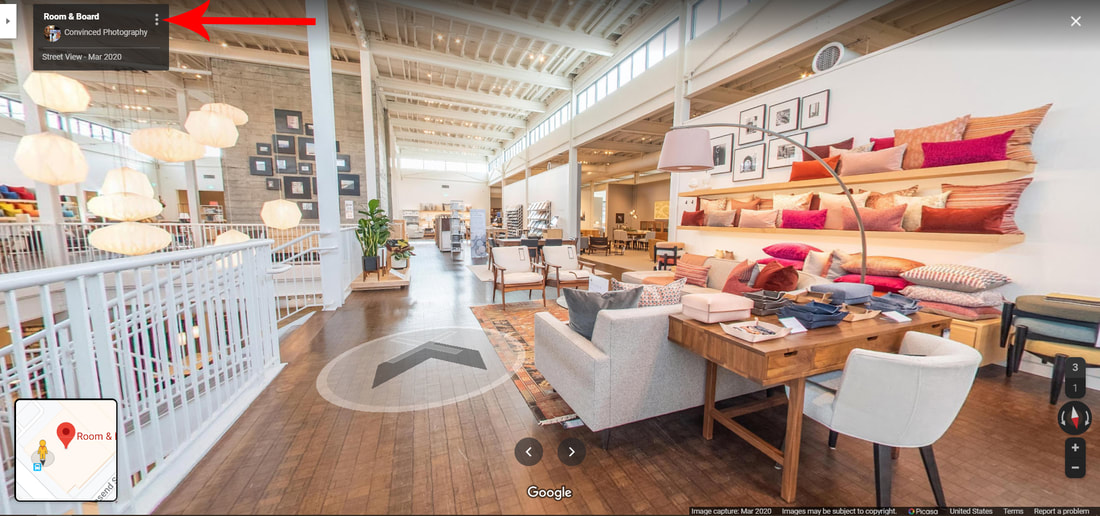
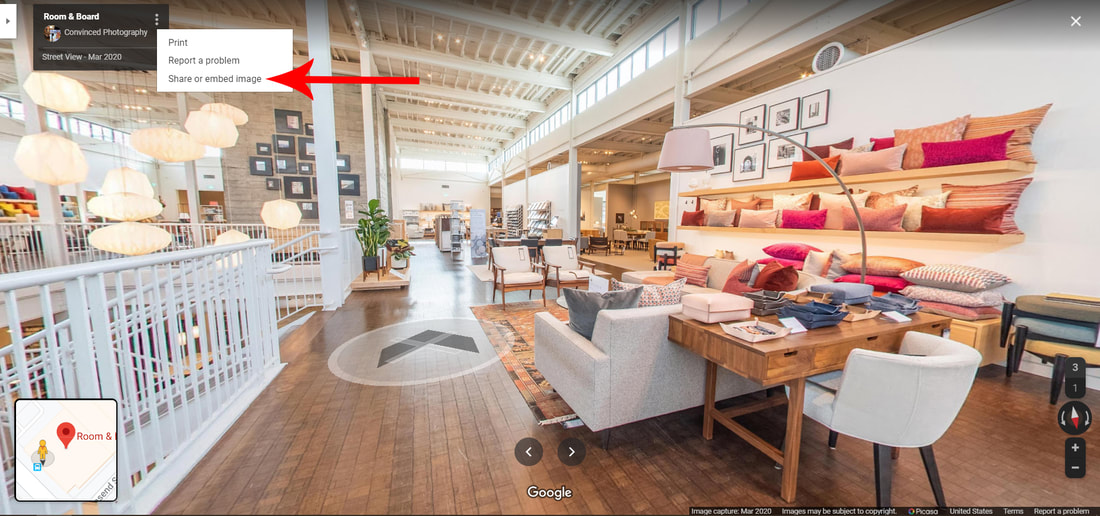
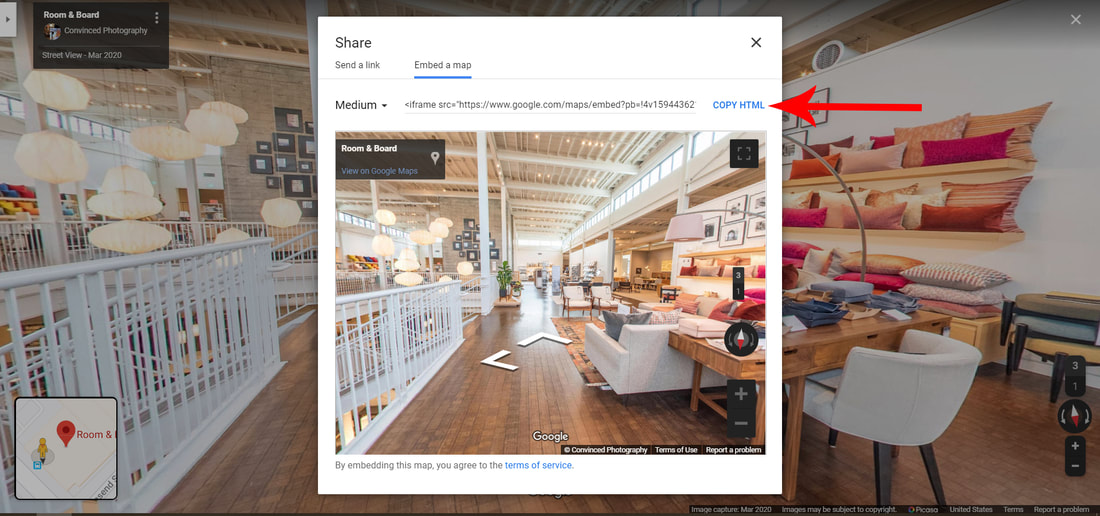
This guide will help you to embed your Google virtual tour on your website. Start by navigating to your Google virtual tour. You will need to access the tour from Google Maps, not by clicking the 'See Inside' photo from a Google search. Before you go on with any of the following steps, you have to toggle the virtual tour to the specific view you want. Each different angled view or zoom level has a unique embed code, so you can embed different starting points of your tour on different parts of your website. For instance, the pictured tour is a furniture store. If the website for that business had separate pages for bedroom, living room, kitchen, they could embed separate virtual tours that start in those locations. Once you have the virtual tour pointed where you want it, click the three small vertical dots next to the name of the business. (see below) A small menu will appear. Click on 'Share or embed image.' (see below) A new window will appear. Click on the 'Embed a map' tab. Now you will have the option to select the size of your embedded virtual tour. Google has three presets or you can define your own height and width if you like. We recommend using a format that is wider to better fit most screens. Once you selected your size option, click on the 'COPY HTML' button. (see below) Now you have your embed code copied. All you have to do now is paste the code into your website's html code wherever you want to virtual tour to appear.
We understand that business owners have a lot on their plates. If you'd like Convinced Photography to help you with any of this, we are a phone call or email away.
0 Comments
Leave a Reply. |
AuthorWelcome to Convinced Photography with Cyle + Liz Davenport. During our 20+ years of photography experience we have had the opportunity to live and work in lots of great places around the world. Archives
November 2023
Categories
All
|

Phone - East - 207.450.0474 West - 408.440.9758
© COPYRIGHT 2023. ALL RIGHTS RESERVED.



 RSS Feed
RSS Feed